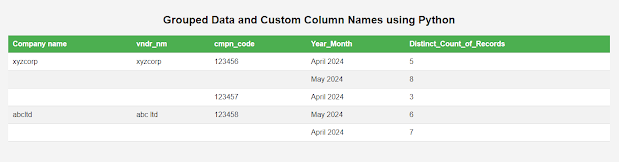
HTML Table Generation with Grouped Data and Custom Column Names using Python

Creating an HTML Table from a Pandas DataFrame In this article, we’ll explore how to convert a Pandas DataFrame into an HTML table. This process is useful when you want to present data in a web-friendly format. We’ll walk through a sample implementation, breaking down the code step by step. Step 1: Setting Up Your Environment Before we start coding, ensure you have Python and Pandas installed. You can install Pandas using pip if you haven't done so: Copy Code pip install pandas Step 2: Creating a Sample DataFrame Let’s begin by creating a sample DataFrame. This DataFrame simulates some lab data with columns such as Company name, vndr_nm, cmpn_code, Year_Month, and Distinct_Count_of_Records. Copy Code import pandas as pd # Sample DataFrame data = { 'Company name': ['xyzcorp', 'xyzcorp', 'xyzcorp', 'abcltd', 'abcltd'], 'vndr_n...